First we need to install docker if it is not already installed. Go to the Docker website and download the latest version of Docker for Windows/Mac/Linux as per your system.
After complete installation of docker. So, we can pull Nginx image from docker hub.
$ docker pull nginx
As now we have Nginx image in docker. So, we can create a container from this image. Let’s make a folder called docker-nginx-basic-setup ( or anything you like to name your folder ) and create a file called Dockerfile inside it. Before creating the Dockerfile, let me show you my directory structure to make it easier.
.
├── Dockerfile
├── conf
│ └── nginx.conf
└── src
└── index.html
2 directories, 3 files
We will use alpine image because it is a lightweight image. You can use any image you want. Now lets create the Dockerfile.
FROM nginx:alpine
COPY conf/nginx.conf /etc/nginx/
COPY src/index.html /usr/share/nginx/html/
First we used the FROM command to specify the image we want to use. Now we have to copy the files we want to use in the container.
We have to copy the configuration file nginx.conf from current working directory to container directory /etc/nginx/.
Same for the index.html file we need to copy it to /usr/share/nginx/html/. This is all about the basic configuration for writing a Dockerfile.
Now we need to create nginx.conf file inside conf/ directory.
events {}
http {
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html;
}
}
}
In this config file we have to specify the port number and the server name, and also the location of the index file.
First we added events{} block. This is a block which is used to specify the events. In this case we are not using any events. But we have to keep it because it is a mandatory block, but we don’t need to specify any events.
Next block is http{} block. This is the main block which is used to specify the http configuration.
Inside the http{} block we have to specify the server{} block. This is the block which is used to add port number and server name, and also location of index file.
Inside server{} I used listen 80 which will listen to port 80, and server_name localhost which will listen to localhost. the location / block is used to specify the location of the index file, and root /usr/share/nginx/html which will specify the root directory of the index file. And index index.html which will specify the index file inside the root directory in our case the root directory is /usr/share/nginx/html.
Now let’s create index.html inside src/ directory.
<html>
<body>
<h1>Host:
<!--#echo var="HOSTNAME" -->
</h1>
Version: 1.1
</body>
</html>
Created a simple html file, The host name <!--#echo var="HOSTNAME" --> will pick up the host name of docker machine container id.
Now we have to build image and then we will create container.
rudra:docker-nginx-basic-setup/ $ docker build . -t docker-nginx-basic-setup
[+] Building 12.2s (9/9) FINISHED
=> [internal] load build definition from Dockerfile 0.0s
=> => transferring dockerfile: 83B 0.0s
=> [internal] load .dockerignore 0.0s
=> => transferring context: 2B 0.0s
=> [internal] load metadata for docker.io/library/nginx:alpine 12.1s
=> [auth] library/nginx:pull token for registry-1.docker.io 0.0s
=> [1/3] FROM docker.io/library/nginx:alpine@sha256:686aac2769fd6e7bab67663fd38750c135b72d993d0bb0a942ab02ef647fc9c3 0.0s
=> [internal] load build context 0.0s
=> => transferring context: 211B 0.0s
=> CACHED [2/3] COPY conf/nginx.conf /etc/nginx/ 0.0s
=> CACHED [3/3] COPY src/index.html /usr/share/nginx/html/ 0.0s
=> exporting to image 0.0s
=> => exporting layers 0.0s
=> => writing image sha256:7e38faa32c18dfcb9dd970db989ee9b354496e365ad0e8f4698934297efb2025 0.0s
=> => naming to docker.io/library/docker-nginx-basic-setup 0.0s
rudra:docker-nginx-basic-setup/ $
We have build the image and lets create container and run from our image.
rudra:docker-nginx-basic-setup/ $ docker run --name basic-nginx-container -d -p 80:80 docker-nginx-basic-setup
5895d7b4aa9355d66ed0036f1d027029fef6afcb723250676da8df892531fe3e
rudra:docker-nginx-basic-setup/ $ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
5895d7b4aa93 docker-nginx-basic-setup "/docker-entrypoint.…" 18 seconds ago Up 17 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp basic-nginx-container
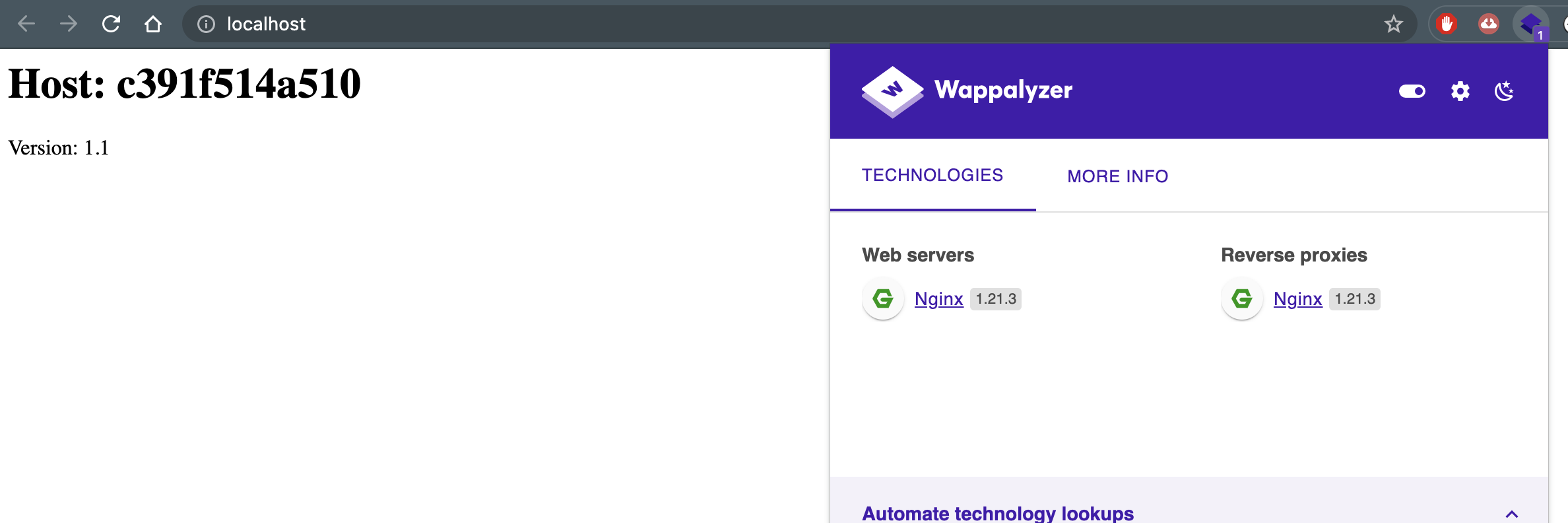
As we set host machine will listen to port 80 of machine port 80 so we can access the port 80 from host machine. The URL will be http://localhost:80/, When you’ll naviagte to the URL it will return the html page the server is Nginx.


As I am learning Docker also Nginx things so, I start writing blog about these. So, It can help me later or if any one get help from it then it will be awesome.
Thanks for reading.